前回はキャンバスが開くと言ってしまいましたが、間にもう1段階ありました。
「作品タイトル名」のウィンドウと、オブジェクトウィンドーにぺージ単位のレイヤが表示されます。

複数ぺージにまたがる作品の場合、このウィンドウを使ってページ間を行き来する事になります。これが本当のrootになりますね。
前回は体験版を使ったファーストインプレッションをお送りしました。某所にアップした所「やっぱCS使えないじゃん」と、なかなか評判が良かった(?)ので、調子に乗って第2段です。
前回で説明が足りなかった&誤解を招いた部分のフォローを兼ねてお送りいたします。
こんなぺージを作ってるとだね、「クラスの嫌われ者異性君の、ちょっと良い所を偶然見てしまって、その日から彼の事が気になってしかたなくて、「もしかして、これって恋?」と思い始めてしまう」よーな心理状態に陥りますが、そんなベタなラブコメ漫画は是非ComicStudioで描いてしまいましょう。
前回の補足
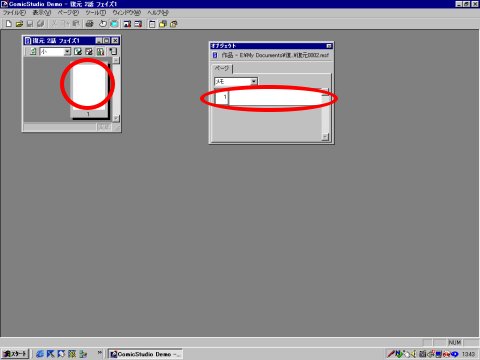
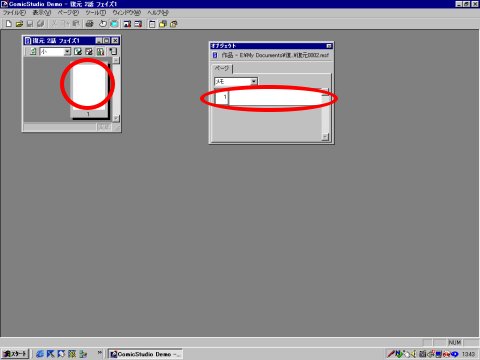
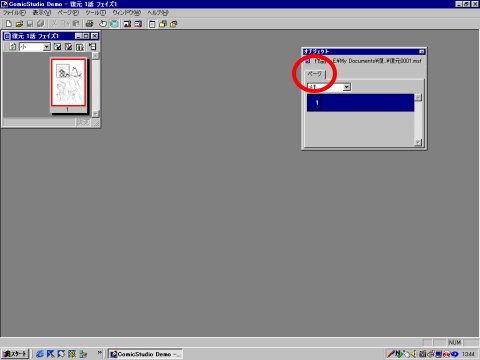
「新規作成」→「作品タイトル他入力」後に最初に表示されるウィンドウについて。
前回はキャンバスが開くと言ってしまいましたが、間にもう1段階ありました。
「作品タイトル名」のウィンドウと、オブジェクトウィンドーにぺージ単位のレイヤが表示されます。

複数ぺージにまたがる作品の場合、このウィンドウを使ってページ間を行き来する事になります。これが本当のrootになりますね。
体験版では1ページしか作成出来ませんので無意味なステップですが、製品版では重要になる所だと思います。
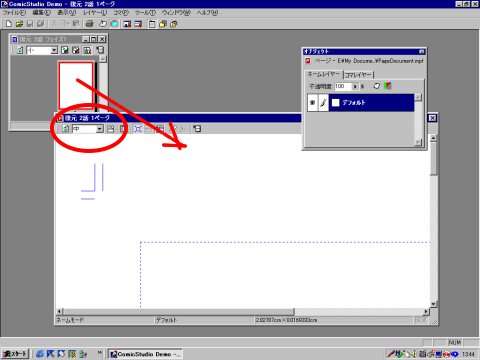
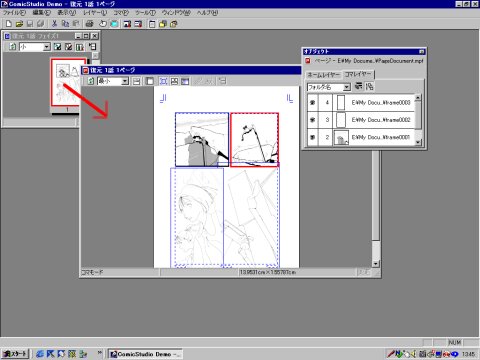
作業を開始するページをダブルクリックすると、原稿用紙が開き、「オブジェクト」ウィンドウの中身が「ネームレイヤー/コマレイヤー」に変わります。
原稿用紙が画面に収まり切れないので、表示を小さくしましょう。

以降は「その1」をご覧ください。
体験版でも保存出来るよ
前回は途中保存出来るのか判らなかったので、1コマだけのイラストを描いたのですが、どーやら体験版でも保存が出来るようなので、今回はちょっと時間のかかる複数コマの作品に挑戦してみます。
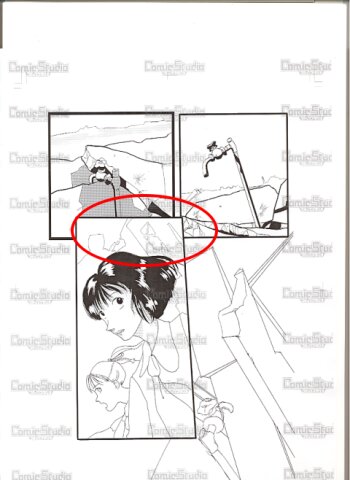
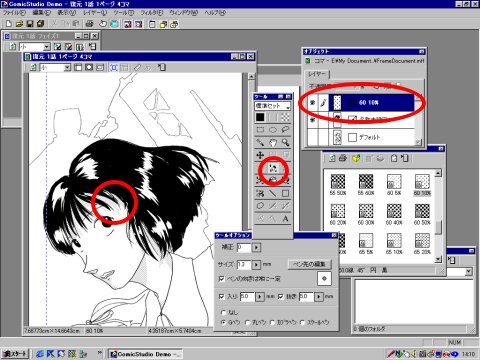
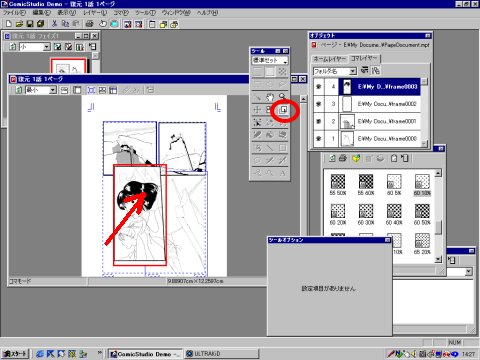
今回はこんなのを描いてみました。赤丸の所を表現するのに挑戦です。

1度CSを終了した所から、再起動したと思ってください。
「編集」から「開く」、もしくは「最近使ったファイル」で、作業を再開するファイルを選びます。でも「開く」だと、どれがCSのデータファイルなのかさっぱりワカンナイのですが(汗)
1ページ目がアイコン化されて表示されています。製品版ではページ数分だけ表示されるのでしょう。

ダブルクリックでページを開き、レイアウト画面に来ました。今回、4コマほど描いてみました。
ネタには昔、途中で放棄したネームを拾って来て使いました。

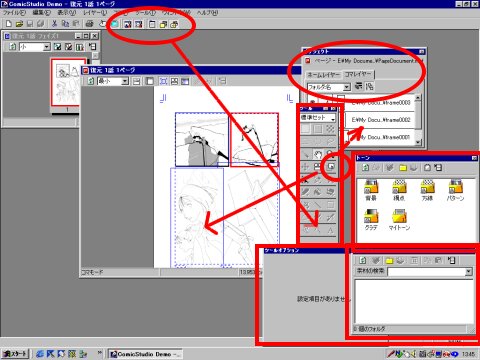
最初の状態では、ツールボックスも何も表示されて無いので、ツールバーのボタンを押してウィンドウを開いて行きます。
何度やってもツールボックスが閉じた状態で立ち上がるのは仕様なのでしょうか?
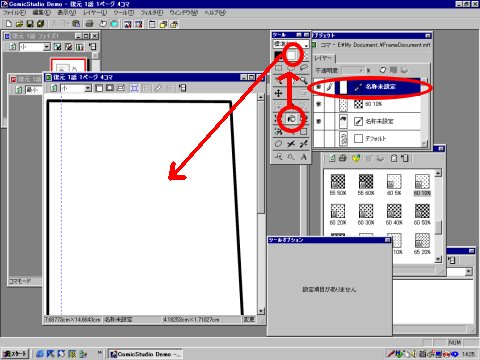
コマ選択ツールで描き込むコマを選びます。

コマを開くと、「オブジェクト」の内容が、コマを構成するレイヤ群に切り替わります。
この「オブジェクト」がコロコロ切り替わる事を理解するのに、だいぶ時間がかかりました。
体験版にはヘルプ無いし、公式サイトの説明は提灯持ちばかりだし。
こりゃ、GoLiveのインスペクタとかサイトツリーみたいな物ですか?(比較対象が悪い)

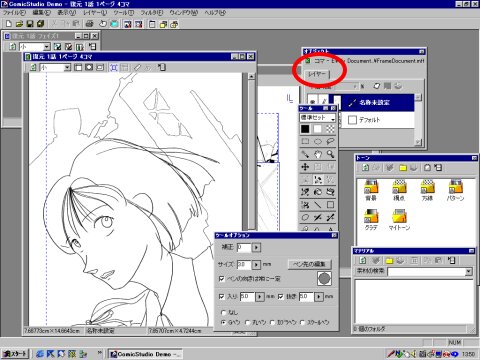
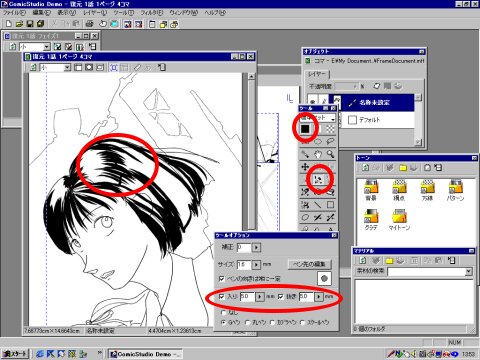
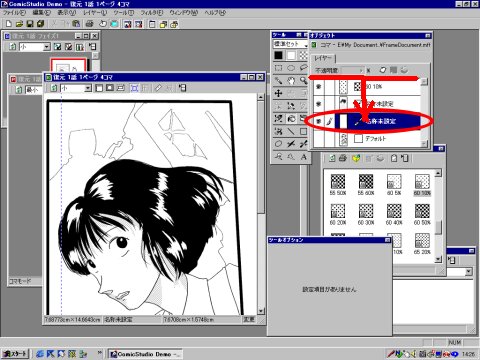
ペン入れまでは終わっているので、髪の毛にベタを入れます。
単純に「塗りつぶし」で流し込むと単調になるので、ペンツールのオプションをいじって、筆ペン風にして塗ってみました。
ペンの太さを太めにして、「入り・抜き」を指定すると筆っぽくなります。髪のハイライトを残すように塗る。
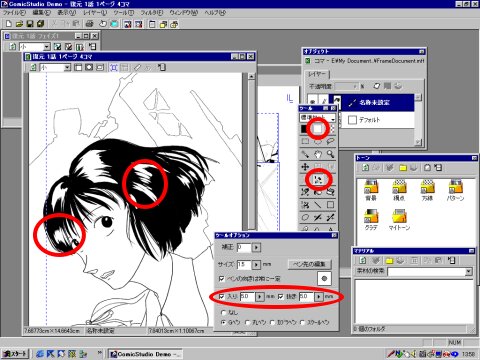
隙間は「塗りつぶし」で埋めちゃいます。

上手く決まらないので、ホワイトを使って書き込み。
デジタルなのでホワイトを塗り重ねても原稿が荒れません。

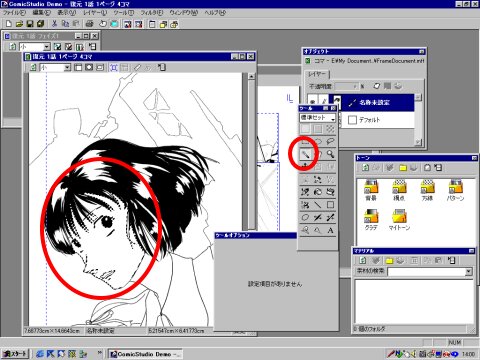
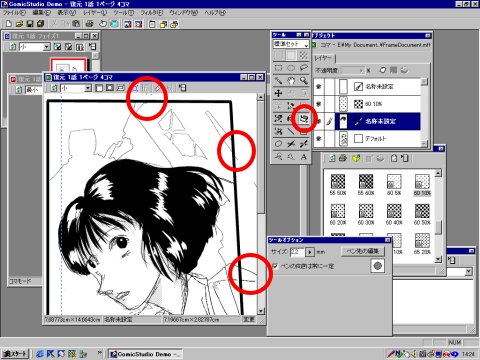
トーンワークです。
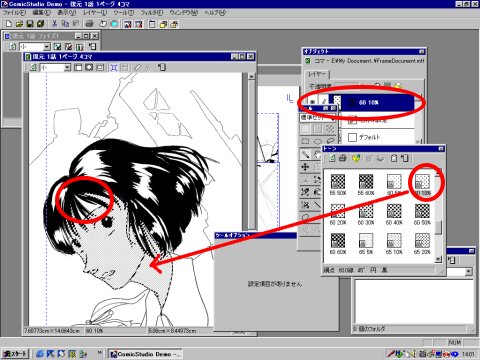
顔の輪郭にそって張り込むのに、「マジックワンド」を使って範囲選択します。
白黒2値なので「許容値」なんてものは無いです。

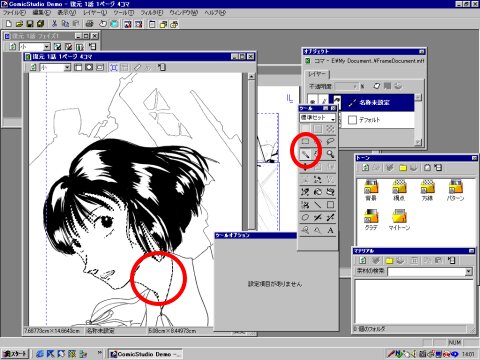
首も貼り込みたいので選択範囲の追加。
Shiftを押しながらクリック。Controlキーじゃないんですね。

トーンを投げ込み(ドロップ)ます。トーンのレイヤが追加されます。
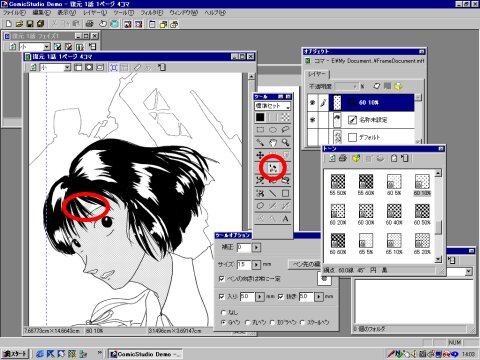
おでこの部分には貼れていないので、ココはペンツールでトーンを書き込みましょう。

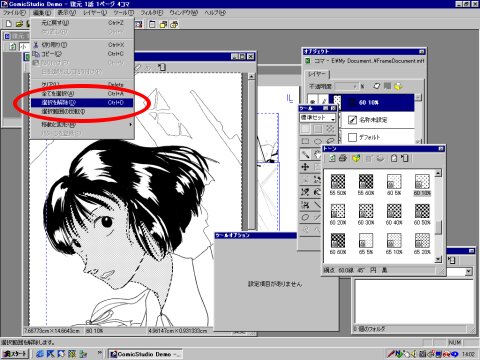
役目の終わった選択範囲が残ってるとむしろ不便なので、選択を解除します。ショートカットはControl+D

トーンレイヤーをアクティブにして、ペンツールで書き込み。
消す場合も同様。
レイヤらしく、他のレイヤとなっている描線には影響を与えないので、ゴシゴシ消せます。


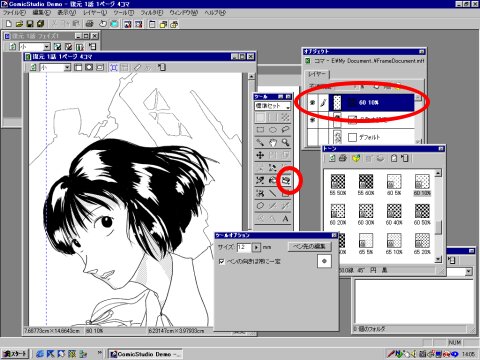
「前髪が額に落とす影」なんて表現も、ペンツールで楽チン。

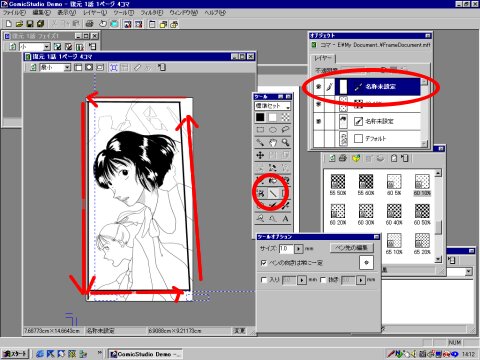
長方形のコマしか作れないのか?
コマの形はデータの出力形式と同じ位にクレームがついた部分ですが、俺なりに代用案を考えて見ました。
新規レイヤーを作成して「直線ツール」で枠を描きます。

枠線の端は消しゴムで修正しましょう。紙の時と同じ作業してるなぁ(笑)

枠線からはみ出した描線を消します。先に枠線を描いてから中身を描けばいいのか?

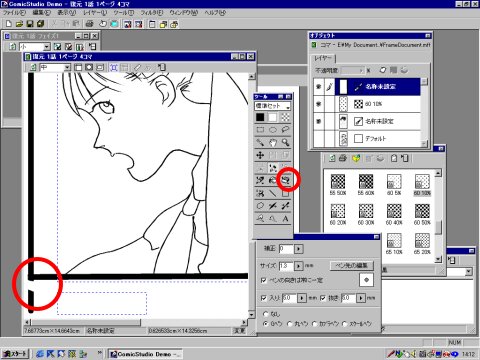
コマ自体は「白」で塗りつぶさない限り透明ですので、ページのレイアウト時にコマを移動させて他のコマと重なると「透けて見えて」しまいます。
枠線のレイヤーで、枠線内部を「白インク」で塗りつぶします。

枠線のレイヤが一番上になってたので真っ白になってしまいました。
最下層に移動。レイヤの重なり合わせの順番の移動は、フォトショップと同じです。(ウィンドウ上でドラッグする)

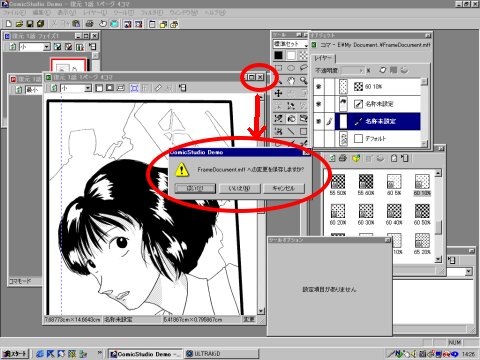
コマのウィンドウの「X」を押して「ページレイアウト」に戻ります。コマを閉じる時に「〜を保存しますか?」と、唐突に聞かれますけど、「はい」と答えておきましょう。

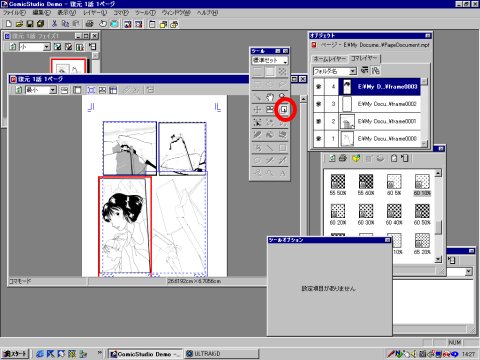
コマ選択ツールをつかって、さっき描いたコマを移動します。(ドラッグする)


ほら、重なりました。下も透けないよ。
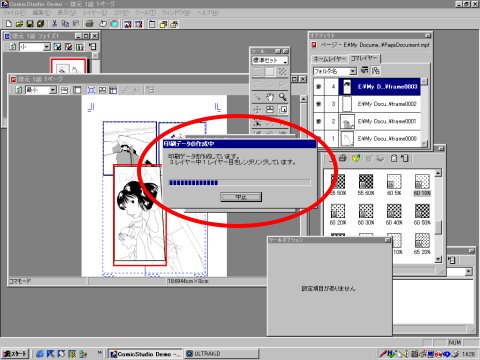
印刷すると、先ほどのような感じになります。
印刷データを作成する時に「レンダリング」ってプロセスを踏んでいますが
これは、ベクトル絵のラスタライズだと思われ。

体験版ではほとんどトーンを使えないわ、レイヤ枚数に制限有るわで、「デジタルコミック」らしい部分を全然楽しむ事が出来ませんでしたが、ちょっとしたパズルゲームくらいには楽しめました。
複雑な絵を描こうとしなければ、お気楽に描けるし手も汚れないので「買ってもいいかな」と思っちゃったり。
ただ、あえてツールを買うとなると、「今までの自分の表現能力を拡張する」部分が欲しいところ。
CSでは、今まで自分が描けた物以上の物は描けないし、使ったからと言って表現力が拡張する物じゃないですし。
(トライ&エラーの効率化によって、もっともらしくには描けるようになるかもしれんが)
お気楽に描くのに3万円は出せないよなぁ。
ところで、VAIOの液晶タブレットモニター装備タイプのユーザーの方でCSを試された方はいるでしょうか?
CS単体よりも、その組合せに興味があります。
END